nspanel
NSPanel Protocol
55 AA [type] [payload length] [00] [JSON payload] [crc] [crc]
Utility commands
| JSON Payload | Action and options%b = binary choice 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
{"queryInfo":"version"} |
Query screen version | 80 | |
{"queryInfo":"factory"} |
Enter factory test mode | 80 | |
{"queryInfo":"direction"} |
Query screen orientation | 80 | |
{"HMI_dimOpen":%b} |
Set Energy-saving mode0 = screen always on1 = screen off |
87 |
Main Page
| JSON Payload | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
{"wifiState":"%s","rssiLevel":%d} |
Set wifi icon%s = connecting; disconnect; pairing; nonetworkRssiLevel %d = 0 – 4 |
“pairing” displays the pairing screen. if using higher number draws other picture resources | 85 |
{"temperature":%d,"humidity":%d,"tempUnit":%d} |
Set room temperature temperature %d = up to 5 characters, decimals are ignored but can be in the parameter |
humidity isn’t displayed before FW 1.4 temperature can be up to 5 characters5th character overwrites the unit |
83 |
{"tempUnit":%b} |
Set displayed temperature unit0 = °C1 = °F |
83 | |
{"year":1970,"mon":1,"day":1,"hour":2,"min":0,"week":4}{"year":2021,"mon":10,"day":12,"hour":23,"min":22,"week":2} |
week is weekday, the rest is obvious |
Every entry must respect the range for its type, f.e. month cannot be higher than 12 | 82 |
{"HMI_wallpaper":%b} |
Set main screen Background/Wallpaper%b = wallpaper number0 = bedroom1 = livingroom2 = black |
0 is the default bedroom wallpaper, 1 is the cat and fireplace wallpaper in FW 1.4. 2 is Black in FW 1.5. |
87 |
Change wallpaper
(firmware: v1.4.0 && v1.5.0)
Type: 0x87
| Wallpaper with cat | Wallpaper with a fireplace | Black (only FW 1.5) |
|---|---|---|
{"HMI_wallpaper":1} |
{"HMI_wallpaper":0} |
{"HMI_wallpaper":2} |
Show relays status
Typical payload
{"switches":[{"outlet":1,"switch":"on"}]}
| JSON Payload | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"outlet":%b |
Choose relay0 = Relay11 = Relay2 |
87 | |
"switch":"%s" |
Set status on main page%S = on or off |
87 |
You can combine both messages as one payload: {"switches":[{"switch":"off","outlet":0},{"switch":"on","outlet":1}]}
Set weather forecast display
Typical payload
{"HMI_weather":7,"HMI_outdoorTemp":{"current":5,"range":"-3,8"}}
| Key | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"HMI_weather":%d |
1 = sunny 2 = sun+cloud 7 = cloud+blue cloud 11 = cloud+fog 15 = cloud rain lightning 20 = cloud+snowflake 22 = cloud + 3 snowflakes 22 = cloud + 5 ice crystals 22 = cloud + rain + snow 30 = red thermostat 31 = blue thermostat 32 = wind 40 = rainy cloud |
Icons repeat under different numbers. When using a non-existing number Nextion returns {"error":2} |
81 |
"HMI_outdoorTemp":%d |
%d = Set outdoor temperature |
5 characters max, 5th character overwrites the unit on the display | 81 |
"range":"%s" |
%s = set temperature range using comma separated values, 5 characters max (example: -3,8) |
Range string can be anything but the display will still show °C/°F after each entry | 81 |

Thermostat Page
Thermostat screen control
Typical payloads
{"ATCEnable":0,"ATCMode":0,"ATCExpect0":27}
{"ATCMode":1,"ATCExpect1":29}
{"ATCEnable":1}
| Key | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"ATCEnable":%b |
Thermostat screen toggle0 = off1 = off |
Same payload is received when using the toggle on the screen | 84 |
"ATCMode":%b |
Thermostat screen mode icons0 = manual1 = auto |
Same payload is received when using the toggle on the screen | 84 |
"ATCExpect0":%d |
Thermostat screen temperature for manual mode | Same payload is received when using the toggle on the screen | 84 |
"ATCExpect1":%d |
Thermostat screen temperature for auto mode | Same payload is received when using the toggle on the screen | 84 |
Activate thermostat page
Original payload to activate thermostat screen
{"HMI_ATCDevice":{"ctype":"device","id":"1001383218","outlet":0,"etype":"hot"}}
| Key | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"id":"%s" |
%s = identification string |
If the id is identical to a widget id the internal script will control the chosen outlet | 84 |
"outlet":%b |
%b = relay used to control thermostat0 = Relay11 = Relay2 |
Does not matter without original firmware | 84 |
"etype":"%s" |
%s = hot or cold |
Draws different icon on the page | 84 |
On success Nextion returns {"ctype":"device","id":"%s","resourcetype":"ATC"}.
When in Auto mode the thermostat logic is coded in the screen itself and will send messages to activate the outlet # of a switch with the same “id”: {"id":"1000f71b01","params":{"switch":"on","switches":[{"switch":"on","outlet":1}]}}}
In original firmware the “id” is the NSPanel’s one but you can set the “id” to a switch widget one. In that case you can mirror the message received from thermostat and control the switch widget.
Widgets
Draw widgets
Typical payloads
{"HMI_resources":[{"index":1,"ctype":"device","id":"1000f71b01","uiid":103}]}
{"HMI_resources":[{"index":2,"ctype":"group","id":"1000f190e6","uiid":103}]}
{"HMI_resources":[{"index":4,"ctype":"scene","id":"6164676632647f2a6d593cf2"}]}
{"index":7,"type":"delete"}
| Key | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"index":%d |
Set position of widget1 to 8 counting from top left to right |
86 | |
"ctype":"%s" |
Set type of widgetdevice = basic widget tracks online and offline statusgroup = same as device but always onlinescene = trigger immediately, has no submenu |
86 | |
"id":%s |
Used to identify the widget from other commands. Can be same as index number | 86 | |
"uiid":%d |
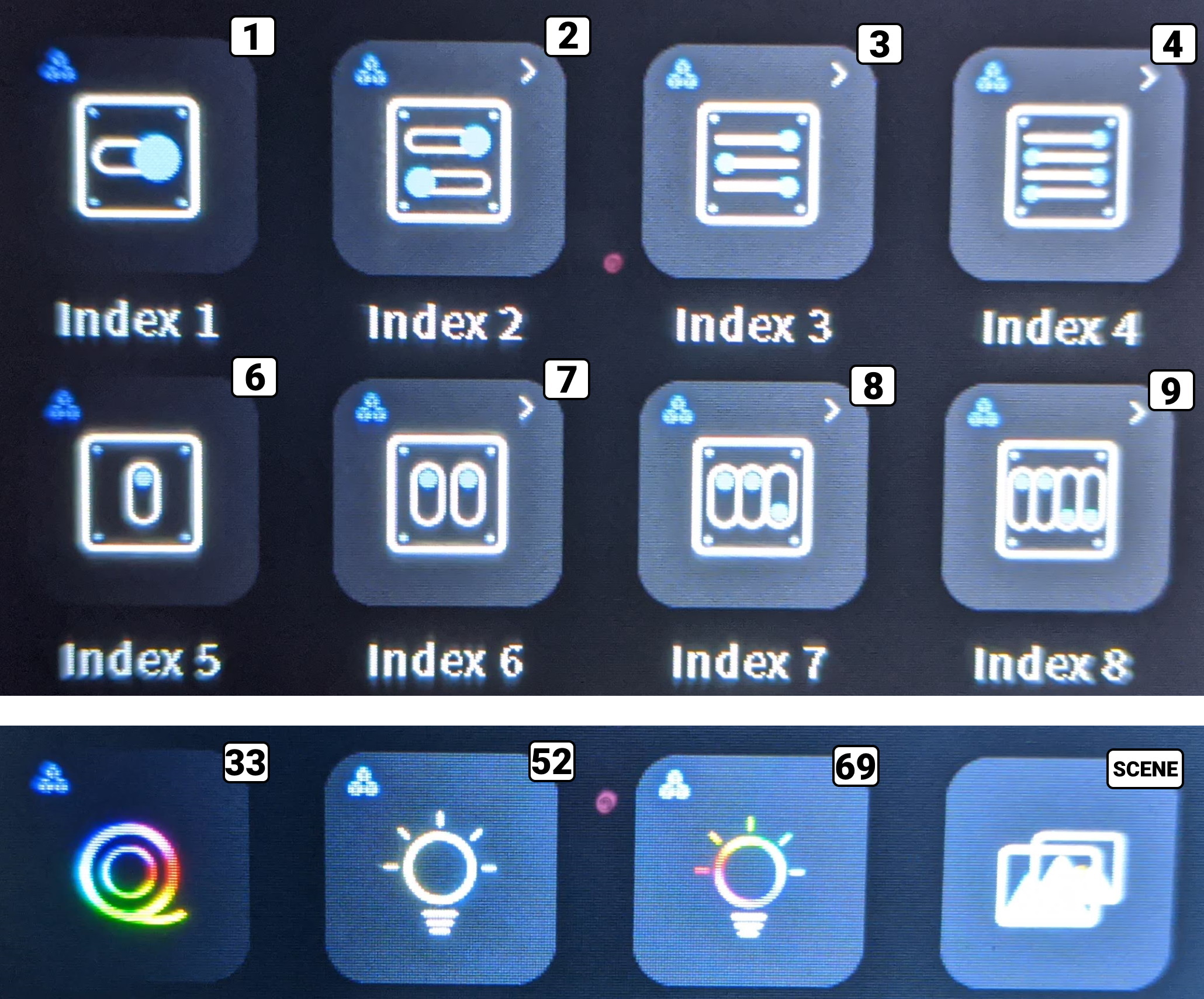
Determines which icon and which subpage is used 1 = toggle switch horizontal 2 = toggle switch double horizontal 3 = toggle switch triple horizontal 4 = toggle switch quad horizontal 6 = toggle switch vertical 7 = toggle switch double vertical 8 = toggle switch triple vertical 9 = toggle switch quad vertical 11 = Curtain 33 = RGB light strip 44 = dimmable light 52 = CCT bulb 69 = RGB+CCT bulb 151 = Air Conditioner Controller |
Scenes do not have uiid | 86 |
"type":"delete" |
Delete widget at “index” | 86 |
When initially drawing widgets you need to send commands for all 8 indexes, if you want to keep an index empty send a delete command for that index.

Set widget status
{"relation":[{"ctype":"device","id":"1001383218","name":"NSPane..","online":true,"params":{"switches":[{"switch":"off","outlet":0},{"switch":"off","outlet":1}]}}]}
{"relation":[{"ctype":"device","id":"1000f190e6","params":{"switch":"off","ltype":"white","white":{"br":42,"ct":96}},"name":"Bulb A..","online":true}]}
{"relation":[{"ctype":"device","id":"1001382a6f","params":{"switch":"off","colorR":248,"colorG":0,"colorB":240,"mode":1,"bright":40,"light_type":1},"name":"L2","online":false}]}
{"relation":[{"ctype":"group","id":"1000f190e6","params":{"switches":[{"switch":"off","outlet":0},{"switch":"off","outlet":1},{"switch":"on","outlet":2},{"switch":"on","outlet":3}]}}]}
{"relation":[{"ctype":"scene","id":"6164676632647f2a6d593cf2","name":"Scene"}]}
| Key | Action and options%b = 0 or 1,%d = number, %s = string |
Notes | Type |
|---|---|---|---|
"ctype":"%s" |
Identical to the “ctype” used when drawing the widget. not required | 86 | |
"id":%s |
Identical to the “id” used when drawing the widget | 86 | |
"params": |
Parameters of the widget, different for each widget | When you use the widget you receive all the available parameters in the same payload | 86 |
"name":"%s" |
Name for the widget icon. 8 characters max, rest will not be visible. not required | Depending on which characters are used it can fit 9 characters | 86 |
"online":%bool |
Online status of the widget%b = true or false |
Required only for device ctype | 86 |
Scenes only use id and name. "relation" key can be omitted or replaces in JSON:
Widget state command examples
Any widget state to online and on
{"relation":[{"id":"7","online":true,"params":{"switch":"on"}}]}
Toggle switch widget icon to on
{"relation":{"id":"1","params":{"switch":"on"}}}
Individual toggles inside multi-switch widgets
{"relation":{"id":"2","params":{"switches":[{"switch":"off","outlet":1}]}}}
Curtain
{"relation":{"id":"3","params":{"setclose":"70"}}}
LED Strip
{"relation":{"id":"5","params":{"light_type":1,"colorR":0,"colorG":0,"colorB":0,"bright":74,"mode":1}}}
White bulb
{"relation":{"id":"6","params":{"ltype":"white","white":{"br":100,"ct":171}}}}
Color Bulb
Color Bulb to RGB mode - {"relation":{"id":"7","params":{"ltype":"color","color":{"r":248,"g":252,"b":248,"br":50}}}}
Color bulb to white mode - {"relation":{"id":"7","params":{"ltype":"white","white":{"100":50,"ct":171}}}}